
An Interactive Educational Platform for Learning Knee Biomechanics
kneeMo is an online interactive educational platform for learning knee biomechanics, free for all students & instructors. The primary aim of this project is to design and develop an interactive educational resource (for biomechanics instructors and students) that consolidates cross-disciplinary information and facilitates a holistic understanding of this complex subject area.
Why create kneeMo?
Biomechanics is formally defined as the application of mechanics in biological systems. kneeMo tackles an area of biomechanics that is fundamental for human movement and relates to one of the most important joints in the body – the knee. Although the movement of the knee joint seems rather simple, the underlying biomechanics is highly complex and depends on several structures to ensure proper stability and mobility. Knee biomechanics is a challenging subject area to teach and learn as it is highly integrative, spatially demanding, and lacks proper instructional techniques and resources.
The initial phase of the project included a detailed research investigation, synthesizing relevant literature, exploring and analyzing existing media, conducting user research, creating user profiles (user personas and context scenarios) and evaluating the learning objectives of existing biomechanics courses. Ultimately, I was able to determine the best path forward for the project and create a truly useful resource that addresses the main challenges faced by biomechanics instructors and students.

Project Goals + Scope
Designing kneeMo
The design process involved four major tasks:
(1) website design, (2) content/visualization design, (3) style guide and finally, (4) 3D asset design.
First and foremost, wireframes for the kneeMo site were created to begin exploring the layout and user flow possibilities for the application. Concurrently, the written content and visualization strategy was created for each section of all three modules; this process included evaluating whether or not specific written sections would benefit from a particular type of visualization (i.e. static, animated and/or interactive). Next, a style guide was created for the kneeMo application (including typography & colour guidelines, logo design and UI/interaction design). Lastly, a 3D knee model was designed & developed. During this process, it was both critical to ensure structural accuracy and ensure that the final 3D assets were not overly complex, overwhelming, or distracting to a potential learner.
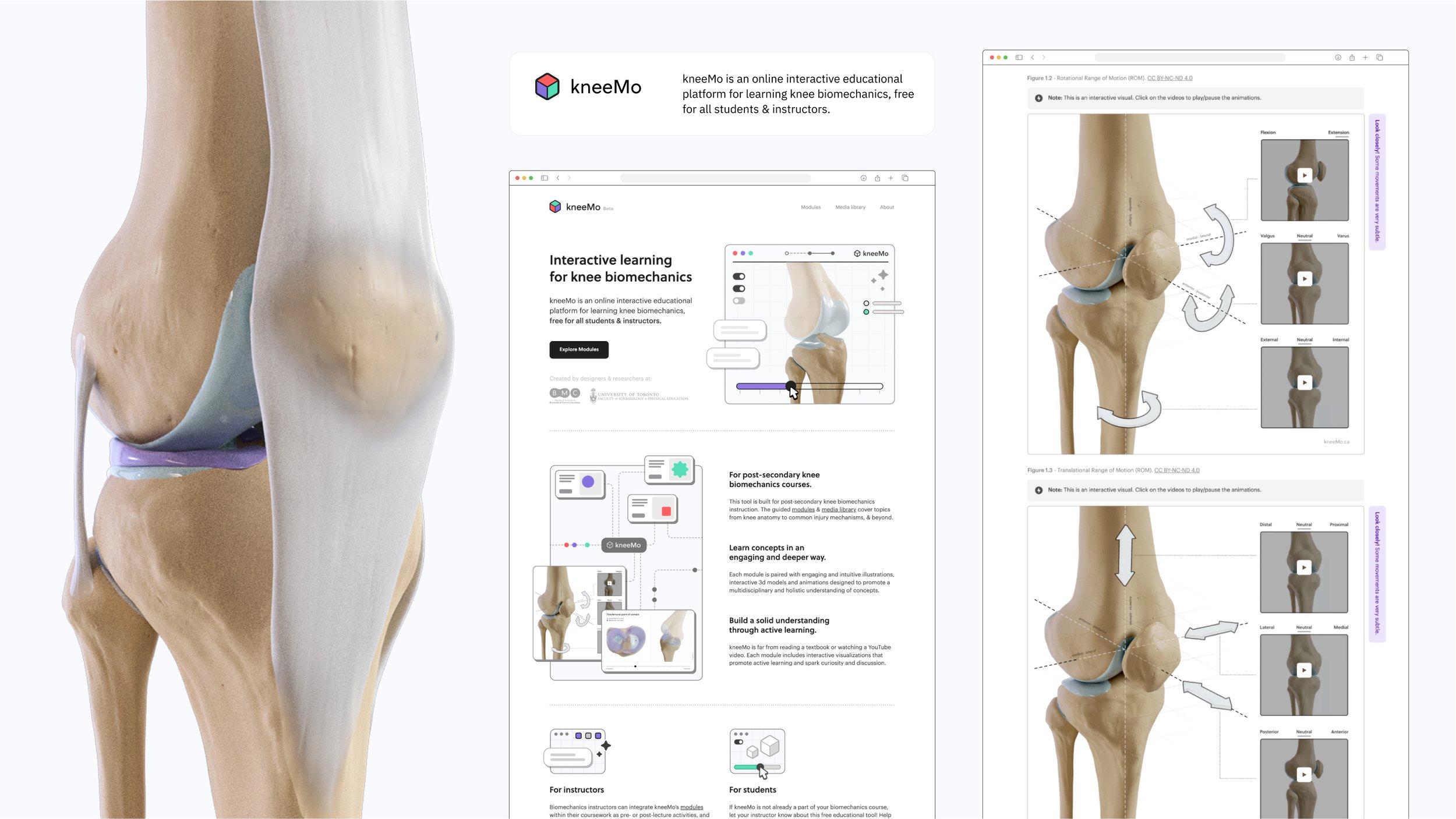
Final Design
Once the design of kneeMo website was complete, the development phase of the project began (which included building the website, refining the written content and rendering, animating and/or coding the visualizations). The finalized design of the kneeMo website and samples of the completed visualizations can be seen below:
Usability testing
Early in the development process - once a few finalized visualizations were completed - it was imperative to conduct a formative usability test and uncover any areas of improvement and pivot the design approach if needed. The primary aim of this usability assessment was to evaluate the ease of navigation of the kneeMo website. A secondary focus was placed on the design, usability, and intuitiveness of the interactive visualizations. Seven users took part in this usability test.














